3 Methodology » History » Version 26
« Previous -
Version 26/42
(diff) -
Next » -
Current version
Ana Sofia Sousa, 12/01/2024 22:26
3 Methodology¶
3.1. App Structure¶
3.1.1. Use Cases Diagram¶
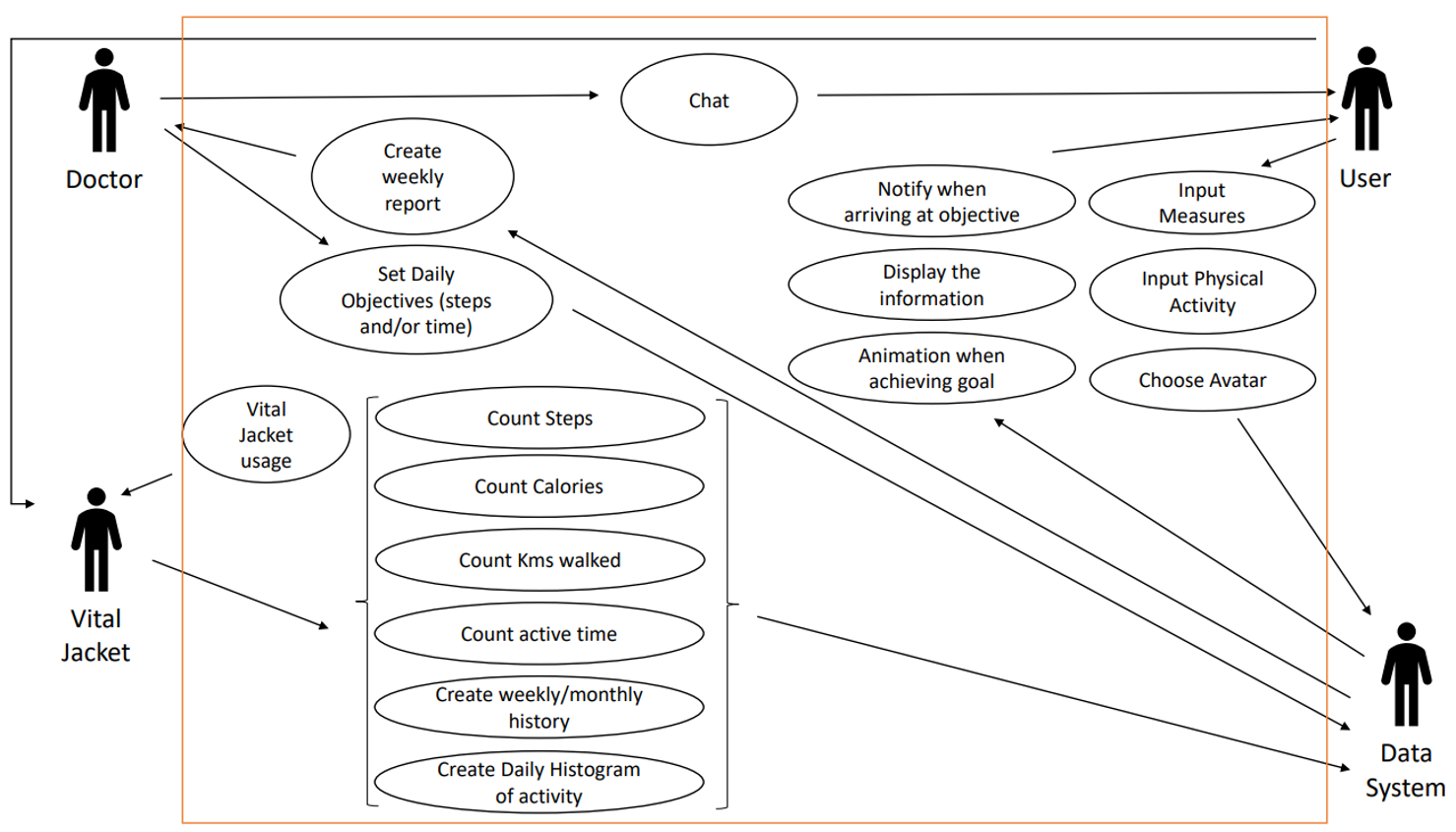
In the Figure bellow is the developed Use Cases Diagram that represents the possible interactions of different actors (User, Vital Jacket, Data System and Doctor) within the system. This diagram shows the requirements for the development of the app.

Figure 3.1.1.1. Use Cases Diagram.
3.1.2. Activity Workflow Diagram¶
!ActivityWorkflow.drawio (3).png!
Figure 3.1.1.2. Activity Diagram.
3.2.1. Step Counting¶
The steps are counted based on changes in the accelerometer data, specifically, the magnitude of acceleration. Here's how the step counting logic works:
The magnitude of the current accelerometer data (x, y and z axis) is calculated using the Euclidean norm: Magnitude = sqrt(x^2 + y^2 + z^2). Then, the difference between the current magnitude and the previous magnitude is calculated: MagnitudeDelta = Magnitude - MagnitudePrevious.
If MagnitudeDelta is between 15 and 90, it is considered a potential step, and the stepCount is incremented. Also, if MagnitudeDelta is greater than 90, it is considered a potential step, and the stepCount is incremented. However, if MagnitudeDelta is not in the specified ranges, it indicates no movement, and the notMovingCounter is incremented.
The notMovingCounter keeps track of consecutive accelerometer readings indicating no movement. If this counter exceeds a threshold (15 in this case), it sets the status to 0, indicating no movement.
In summary, steps are counted when there is a significant change in the accelerometer data's magnitude, and consecutive readings indicating no movement trigger a reset of the status. The stepCount variable holds the cumulative count of steps.
3.2.2. Distance Calculation¶
The distance walked was calculated using the following formula:
distance = (0.415 * Height/100) * steps; for males
distance = (0.413 * Height/100) * steps; for females
where, the Height is a parameter inserted by the user, and steps is the number of steps gathered by the App.
3.2.3. Burnt Calories Calculation¶
The burnt calories were calculated using the following formulas:
Calories Burnt = (BMR/24) * MET * T
Where: BMR=Basal Metabolic Rate, MET=Metabolic Equivalent (fixed value = 3,80) and T=Time duration of Activity (in hours).
For males: BMR=(13.75 x WKG) + (5 x HCm) - (6.76 x age)+66
For females: BMR=(9.56 x WKG) + (1.85 x HC) - (4.68 x age)+655
Where, HCm=Height (in centimeters) and WKG=Weight (in kilograms).
The time of activity, T, was calculated using the distance walked and the velocity (value assumed as 4000 m/h):
T = distance / velocity;
3.3. App Design¶
UI/UX...
The color pallet used in the developed app consists of a dark theme with orange and red details to capture the user's attention.
...
Login and Sign Up Pages¶
When the user opens the app, he encounters the Login Page. Here, the user can fill in his username and password to enter the app or, if they don't have an account yet, click on the sign up button to register. If the user types in credentials that do not exist, the message "User not found!" is shown.
When the user clicks on the button to sign up in the Login Page, he is sent to the Sign Up Page. Here, the user can create an account by choosing an username and a password. When the user clicks on the sign up button, he is sent to the Login Page. There is also the possibility of clicking on the login button to go back if the user is already registered. When a new user is added, an user ID is created that is used in the following activities.
Figure 3.3.1. Use Cases Diagram.
How to Use Page¶
After logging in or signing up, the user enters the app, where first the How to Use Page, a scrollable page, is shown. Here, there is an explanation of the app usage, where the main features are described. First, the bluetooth connection to the Vital Jacket can be performed, where the user is aided with pop-ups. Once this connection is completed, by clicking the button to continue. If the user has already used the app, when clicking the button to continue, the Home Page will appear.
Home Page¶
In the Home Page, data obtained from the present day is shown. Here, the walked distance, burnt calories and a progress bar are displayed. The progress bar shows a percentage of the steps taken, being the previously set step goal the maximum value where the bar is full (100%): progress bar value = (taken steps x 100) / step goal. If the user takes more steps than the defined step goal, the progress bar remains at 100%.
In this page, a bottom navigation bar can be seen. This allows the user to travel to the other four pages, Statistics, Profile, Calendar and Settings by clicking on the desired icon. This bar is also present in those pages.
Also, when the user achieves the step goal, a celebrative animation appears on the screen of the app.
Statistics Page¶
The app's Statistics Page displays a dynamic graph illustrating the user's step count over the past week, offering a clear visual representation of their physical activity progression.
Profile Page¶
In the Profile Page, the user can choose the goals he wants to accomplish by choosing the desired steps, calories burnt, walked distance or spent time through the number pickers. By clicking on the save button, the user's data is stored in the database under the user ID. If the user leaves this page before saving the desired goals, these values will not be stored, and won't appear once the Profile Page is opened again. While this page is not filled in, the app assumes default values for the goals.
Calendar Page¶
In the Calendar Page, a monthly calendar is shown. The progress bar, walked distance and burnt calories from the present day are presented. The user has the possibility of choosing a different month or day, where the same information is displayed.
Settings Page¶
The first time the user opens the app, after the How to Use Page, the user is sent to Settings Page, where he can fill in his information, so that the calculations performed later regarding the walked distance, for example, can be adequate to the user's characteristics. Here, the user can choose their weight, age and height through the displayed number pickers and the gender through the radio buttons. When the user clicks on the save button, this data is stored in the database under the user's ID. If the information required on this page is not filled in, the app assumes default values for the user's settings. Also, if the user decides to leave this page before saving the desired settings, these values will not be stored, and won't appear once the Settings Page is opened again. After this, the user can click on the bar in the bottom to travel to any activity they desire.
Notifications¶
When a user reaches the number of steps, distance walked or calories burned they define as their goal, a notification is sent to the mobile phone congratulating the user on the achievement. The NotificationCompat.Builder was used.
3.4. Implementation¶
BluetoothService¶
BluetoothService handles the bluetooth connection to the Vital Jacket. The onCreate method initializes the Bluetooth using BioLib. The Connect method attempts to connect the Vital Jacket device specified by the MAC address. In this class, the accelerometer data is obtained and sent to the database.
MyContentProvider¶
StepCounterService¶
The StepCounterService is responsible for counting steps, calculating calories, distance, and time based on the accelerometer data. It also interacts with the database to store and retrieve relevant information. The service runs in the background and is designed to constantly handle changes in accelerometer data, updating step count and related metrics in the databases. Additionally, it includes a functionality for goal notifications and broadcasts updates to the UI.
MainActivity¶
The MainActivity activity not only starts the StepCounterService but also allows the user to navigate between pages using the navigation bar on the bottom of every page.
DatabaseHelper¶
To allow storing and retrieving the necessary data in the app, a database helper was used to manage and interact with a SQLite database by providing methods for tasks such as initializing the database, inserting data, updating records, and retrieving information.
In the DatabaseHelper.java file, the database is initialized, three tables 'users', 'Data', and 'ACCDataTable' are created and some default data is inserted.
The users table consists of the information from the Login/Sign Up, Settings and Profile, more precisely: the user ID, username, password, gender, height, age, weight, step goal, burnt calories goal, time spent goal and walked distance goal.
The AccDataTable table stores the accelerometer data, more precisely the x, y and z values, and the respective timestamp.
The Data table stores the information of the taken steps, calories burnt, walked distance, time spent and the respective date.
The database is upgraded when there is a change in the database version, dropping the existing tables and recreating them with the updated structure. Regarding the user related operations: The insertUser method inserts a new user into the users table, checking for the availability of the username. Regarding the operations of the data obtained from the vital jacket: The insert method inserts data into the Data table, including steps, calories, distance, time, and date. The getAll method retrieves data from the Data table, grouping it by date. Regarding the profile and settings updates: The updateSettings and updateProfile methods update user settings and profiles, respectively, in the users table based on the provided user ID. Accelerometer Data Operations: The addACCData method inserts accelerometer data into the ACCDataTable table. It also uses a ContentResolver to insert data into a content provider (MyContentProvider). User ID Retrieval: The getUserIdByUsername method retrieves the user ID based on the given username from the users table.
Confetti Animation¶
To be able to perform the celebration animation, the Konfetti-Compose library, version 2.0.4 was used by adding the following dependency to the Android project:
implementation("nl.dionsegijn:konfetti-xml:2.0.4")
Using the library’s features, the celebration effect was altered to suit specific requirements, and design elements of the app.
Widgets used¶
With the goal of creating a more interactive and user-friendly app, the ProgressBar and CalendarView android widgets were used.