Structure of the app » History » Version 13
« Previous -
Version 13/17
(diff) -
Next » -
Current version
Mariana Calado, 06/01/2023 21:08
Structure of the app¶
Use Cases Diagram¶
First, we start to design the requirements for our system app and for this, we develop a Use Cases Diagram. This is a visual representation of the interactions between a system and the actors that use it. It is used to identify the primary functionality of the system and the actors that interact with it.

Fig 1. Use Cases Diagram.
Activity Diagram¶
Then it was important to design an Activity Diagram since it can be used to model the various screens and interactions within the app, as well as the relationships between those screens and the actions that can be performed on them. This helped us understand the overall structure and functionality of the app, as well as identify potential issues or improvements that may be needed.

Fig 2. Activity Diagram.
UML Diagram for DataBase¶
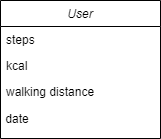
We store user information in a database: number of steps, the number of calories losted, the walking distance and finally the data: dd/mm/yyyy hh:mm:ss.
In the figure above is possible to see a UML diagram for a database, which is a visual representation of the database schema and its relationships with other components in the system. It is an important tool for understanding the overall structure and organization of the database and for designing and implementing efficient and effective data storage and retrieval mechanisms.

Fig 3. UML Diagram for DataBase.