Architecture Report » History » Version 19
« Previous -
Version 19/32
(diff) -
Next » -
Current version
Daniel Soares, 03/11/2012 18:26
Architecture Report¶
- Introduction
1.1 Glossario - Visão Geral da Tecnologia
2.1 HTML5
2.2 CSS
2.3 PHP
2.4 JAVASCRIPT
2.5 JQUERY
2.6 ANDROID - Arquitetura Lógica
- Arquitetura Física
- Decisões Chave do Design
5.1 Autenticação e Autorização
5.2 Tratamento e Logging de Erros
5.3 Gestão de Transações
5.4 Segurança - Protótipo
- Demonstração
- Referências
1. Introdução¶
O Travel, Inc é uma aplicação que permite combinar vários meios de transporte de forma a disponibilizar sempre o melhor trajeto possível ao utilizador conforme as características que este pretenda para a viagem (custo, tipo de meio de transporte, tempo, proximidade ao local, etc…).
Para tal, serão desenvolvidas uma aplicação web e outra para smartphone, que oferecem um serviço completo, rápido e simples, sendo que a partir de qualquer ponto com acesso à Internet, o utilizador poderá usufruir deste serviço.
As aplicações são independentes entre si, funcionando como um sistema integrado e eficiente. Contudo, tanto a aplicação web como a aplicação móvel partilham a mesma base de dados e API.
A componente web será desenvolvida em formato PHP enquanto a aplicação móvel será desenvolvida através da plataforma Android versão 2.2, estando toda a informação armazenada numa base de dados do tipo phpMyAdmin.
Este relatório de arquitetura tem por objetivo dividir e organizar melhor todos os requisitos do sistema a implementar, de modo a juntar as partes com partes com finalidade semelhante em módulos, o que facilitará o desenvolvimento da aplicação. Assim, neste relatório será apresentada a visão geral da tecnologia, as arquiteturas lógica e física, as decisões chave do design, o protótipo vertical sobre o qual é apresentado o código e funcionalidades de uma parte do sistema já desenvolvida. Neste relatório, ficamos já com uma perceção de toda a estrutura que irão ter as nossas aplicações.
1.1 Glossario¶
| API | Interface de programação de aplicações, é um conjunto de rotinas e padrões pelo qual um sofware se irá reger de forma a permitir uma aplicação de utilizar as suas funcionalidades |
| Backup | Armazenamento de dados como forma de prevenção |
| Deployment | Sistemas mecânicos, elétricos ou computacionais cuja interrelação forma um sistema operacional |
| Design | Construção e organização de um objeto |
| Encriptar | Processo de transformar informação de forma a impossibilitar a sua leitura |
| Free-Sharing | Partilha livre |
| Logging | Armazenamento de dados ou eventos do sistema |
| PhpMyAdmin | Aplicação web desenvolvido em php para a administração de uma base de dados pela Internet |
| Rollback | Operação que retorna a base de dados ao estado anterior |
| Screenshot | Captura de imagem do ecrã |
| SQL | Structured Query Language é uma linguagem de pesquisa declarativa para banco de dados |
| UML | Unified Modeling Language é uma linguagem de modelação de produtos através de diagramas |
Ver página seguinte: Visão Geral da Tecnologia
2. Visão Geral da Tecnologia¶
2.1 Aplicação Web¶
Para a o desenvolvimento da aplicação web, foram utilizadas as seguintes tecnologias:
| HTML5 | Para além de ser a forma mais prática e simples de proceder à criação de uma página para Internet, é a forma de programação com que o grupo está mais familiarizados |
| CSS | Permite controlar o design da página e é a melhor forma de realizar a manutenção de um site de grande dimensão |
| PHP | Funciona em todos os sistemas operativos, sendo esta característica multi-plataforma importante porque não limita um utilizador a utilizar qualquer plataforma específica (Linux, Windows, etc…). O recurso ao PHP baseou-se também na facilidade de acesso à base de dados SQL. Além de tudo isto, é uma plataforma veloz e robusta e o grupo já possui experiência prévia nesta linguagem |
| Javascript | Linguagem simples e relativamente rápida de usar, tendo em conta que corre no cliente, poupando os recursos do servidor. É bastante versátil e permite uma boa interação com diferentes tipos de linguagens de programação, como por exemplo o PHP |
| jQuery | Na linha do javascript, é relativamente simples de utilizar, sendo possível a manipulação de conteúdos e efeitos de animação sem limitações. Permite um uso simplificado e sem restrições com o PHP |
2.2 Android¶
Para a o desenvolvimento da aplicação móvel, foi utilizado a plataforma Android, versão 2.2, pelos seguintes motivos:
- Facilidade:
O desenvolvimento de uma aplicação em Android é feita através da linguagem Java e XML, sendo de relativa facilidade de implementação. Para efeitos de teste, torna-se menos complexo verificar se a aplicação funciona corretamente.
- Mais utilizado:
Relativamente ao iOS e Windows Phone, a gama de mercado do Android é mais vasta, sendo a mais escolhida pelos utilizadores. Ao utilizar a versão 2.2, abrange todas as versões a partir desta até à mais recente.
- Maior partilha:
Sendo este sistema operativo o mais utilizado do mercado, a sua característica de free-sharing permite que a nossa aplicação possa ser divulgada mais facilmente e partilhada por um maior número de pessoas.
Ver página anterior: Introdução | Ver página seguinte: Arquitetura Lógica
3. Arquitetura Lógica¶
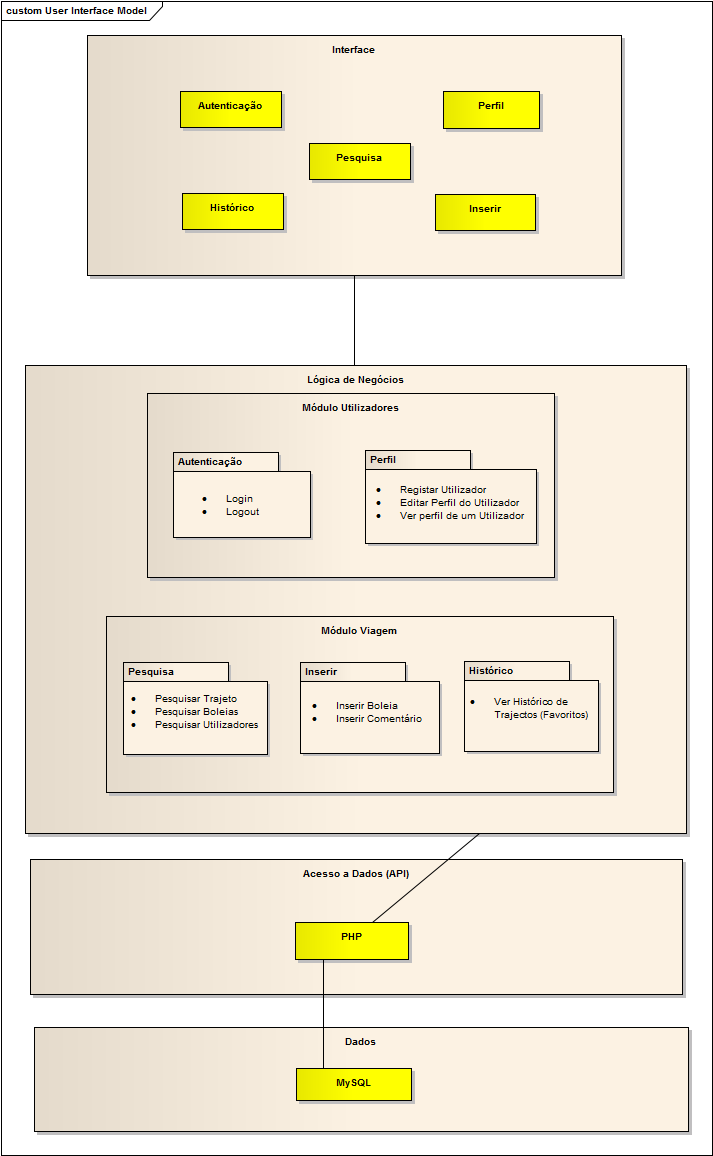
O objetivo da arquitetura lógica é dividir o sistema em módulos lógicos através de pacotes de classes e as dependências existentes entre si. A sua representação é feita através de diagramas de UML (Figura 1) onde serão explicadas as relações de composição e dependência entre pacotes. A decomposição deste sistema será feita através da decomposição horizontal e vertical.

Ver página anterior: Visão Geral da Tecnologia | Ver página seguinte: Arquitetura Física
4. Arquitetura Física¶
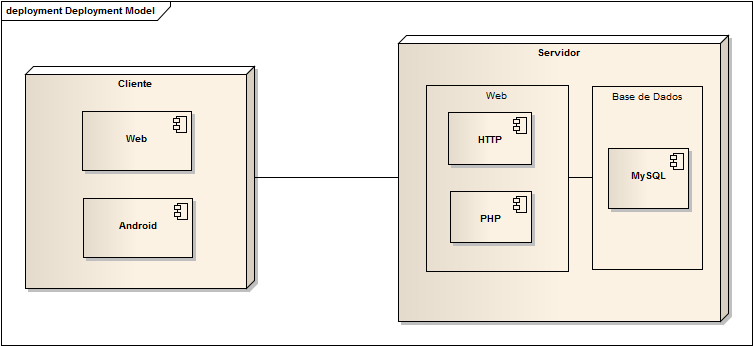
Nesta secção é documentada a estrutura física do sistema do Travel, Inc. (máquinas, ligações, componentes de software instalados e dependências de componentes), através da utilização de um UML de deployment (Figura 2).

4.1 Máquina Cliente¶
Para poder usufruir da aplicação, o cliente deverá ter acesso à Internet, quer seja através do computador pessoal ou do dispositivo móvel com plataforma Android cuja versão seja 2.2 ou superior, com suporte para os padrões web usuais (HTML, CSS, Javascript, jQuery, etc…)
4.2 Máquina Servidor¶
O servidor http é a componente necessária de forma a possibilitar a comunicação entre a máquina cliente e a máquina servidor, permitindo a interação entre os dois módulos, servindo também como “intermediário” entre o cliente e a base de dados. A tecnologia para tal efeito será principalmente através da linguagem PHP.
O servidor da base de dados é onde será guardada toda a informação da aplicação correspondente a toda a Lógica de Negócio. A tecnologia utilizada para este processo será o MySQL.
4.3 Ficheiros Utilizados¶
4.3.1 Aplicação Web¶
| index.php | Ficheiro responsável pela iniciação da página principal, onde é possível ao utilizador efetuar o registo e login |
| register_action.php | Ficheiro responsável por efetuar a adição de um novo utilizador à base de dados da aplicação web, realizando assim o registo de um utilizador no sistema |
| home.php | Ficheiro responsável pela iniciação e formatação da página inicial de um utilizador com sessão iniciada, a partir de onde é possível efetuar várias operações oferecidas pelo sistema (Aceder à página de perfil, pesquisar boleias, etc..) |
| login_action.php | Ficheiro responsável por efetuar o login de um utilizador no sistema, criando uma sessão, verificando se este se encontra inserido na base de dados do sistema |
| logout_action.php | Ficheiro responsável por terminar a sessão de um utilizador do sistema |
| profile.php | Ficheiro responsável pela iniciação e formatação da página de perfil de cada utilizador, que contem as suas informações pessoais |
| searchT.php | Ficheiro responsável pela pesquisa na base de dados do sistema do melhor percurso e meio de transporte, segundo as especificações inseridas pelo utilizador (Ex: De onde para onde e quando) |
| insCarpool.php | Ficheiro responsável pela inserção de uma boleia, e todas as suas características, na base dados (Ex: De onde para onde, quando, locais de passagem e se o utilizador que está a oferecer o serviço é fumador ou não) |
| style.css / slide.css | Ficheiros responsáveis pela formatação gráfica do código html inserido nos ficheiros |
| connect_db.php | Ficheiros responsável por iniciar a base de dados do sistema |
| jscript.js | Ficheiro responsável pela validação de formulários e interação do utilizador com a página web |
| slide.js | Javascript para o slide que permite efetuar o login |
4.3.2 Aplicação Móvel¶
| ActionItem.java | Ficheiro responsável pelos objetos que componhem as várias opções do menu |
| Login.java | Ficheiro responsável por iniciar uma sessão de utilizador na aplicação, verificando se este se encontra inserido na base de dados da aplicação |
| Mensagens.java | Ficheiro responsável pela listagem das mensagens trocadas entre utilizadores |
| Register.java | Ficheiro responsável por efetuar a adição de um novo utilizador à base de dados da aplicação móvel, realizando assim o registo de um utilizador na aplicação |
| Menu.java | Ficheiro responsável pela iniciação da página inicial de um utilizador com sessão iniciada, a partir de onde é possível efetuar várias operações oferecidas pela aplicação (Aceder à página de perfil, pesquisar boleias, etc..) |
| Popupwindows.java | Ficheiro responsável pelas janelas de popup com as várias opções do menu |
| Profile.java | Ficheiro responsável pela iniciação da página de perfil de cada utilizador, contendo os dados deste mesmo, onde é possível efetuar alterações das informações de cada utilizador |
| QuickAction.java | Ficheiro responsável pelas animações das janelas de popup do menu |
| Search.java | Ficheiro responsável pela pesquisa na base de dados da aplicação do melhor percurso e meio de transporte, segundo as especificações inseridas pelo utilizador(Ex: De onde para onde e quando) |
| SearchPeople.java | Ficheiro responsável pela pesquisa de utilizadores que se encontram registados na aplicação, ou seja, inseridos na base desta mesma |
Ver página anterior: Arquitetura Lógica | Ver página seguinte: Decisões Chave do Design
5. Decisões Chave do Design¶
5.1 Autenticação e Autorização¶
O uso efetivo da aplicação necessita de que o utilizador se registe na base de dados. A gestão destes utilizadores pode ser controlada pelos administradores (por exemplo, se um utilizador se comportar desadequadamente, pode ser banido do sistema).
5.2 Tratamento e Logging de erros¶
Se for um do utilizador, após a existência desse erro, o utilizador será informado do erro cometido, e se for o caso, será apresentada uma forma de o corrigir.
Caso o erro for proveniente do sistema, será armazenado um log com os erros encontrados de forma a mantê-lo funcional através da rápida correção dos mesmos, garantindo assim a segurança e eficiência do sistema.
5.3 Gestão de Transações¶
Aquando de uma alteração na base de dados, existe a possibilidade de algum pormenor falhar e impossibilitar uma determinada ação na base de dados com total sucesso. Como forma de prevenir situações em que a base de dados fique inconsistente e não funcional, será sempre efetuado um backup do sistema de forma a ser possível realizar o rollback, ou seja, retornar ao último estado em que a base de dados funcionou com sucesso.
5.4 Segurança¶
Numa fase inicial, serão controlados os acessos, tendo em conta os privilégios do utilizador (se for administrador terá mais privilégios que um utilizador “normal”).
Para efeitos de segurança, de forma a criar um sistema robusto e fiável, as passwords dos utilizadores serão encriptadas. Se um utilizador se esquecer da password, terá a possibilidade de redefinir a palavra-passe após a recepção do link para o efeito no endereço e-mail fornecido.
Um administrador poderá banir outros utilizadores, e para prevenir que um utilizador banido volte a infringir as regras, o IP desse utilizador será bloqueado e impedido de regressar ao website.
Ver página anterior: Arquitetura Física | Ver página seguinte: Protótipo
6. Protótipo¶
Na realização do protótipo, foram concluídas a seguintes user stories de entre as referidas para a total realização do projecto:
| UST001 | Como utilizador quero registar-me para poder utilizar todas as funcionalidades disponibilizadas pela aplicação (sendo assim identificado pelo sistema) |
| UST004 | Como utilizador quero fazer login para poder usufruir, através da minha conta, dos serviços fornecidos pela aplicação |
| UST005 | Como utilizador eu pretendo configurar a minha viagem |
| UST005a | Como utilizador eu pretendo encontrar a maneira mais rápida de seguir o meu trajeto |
| UST005b | Como utilizador eu pretendo encontrar a maneira mais barata de efectuar o meu trajeto |
| UST005c | Como utilizador eu pretendo selecionar quais os transportes a utilizar |
| UST005c | Como utilizador eu quero permitir que percursos que passem num raio dos locais de partida e destino do meu trajecto sejam incluídos na minha solução |
- Link para a página principal: http://paginas.fe.up.pt/~ei09089/LDSO/
- Aplicação para Android: Travel_Inc.apk
- Código fonte para o website: Código WebSite.7z
- Código fonte da aplicação android: Aplicação Protótipo.7z
Ver página anterior: Decisões Chave do Design | Ver página seguinte: Demonstração
7. Demonstração¶
Aplicação Web¶
Uma demonstração do protótipo da página do Travel,Inc, através de screenshots:
Página principal
 ¶
¶
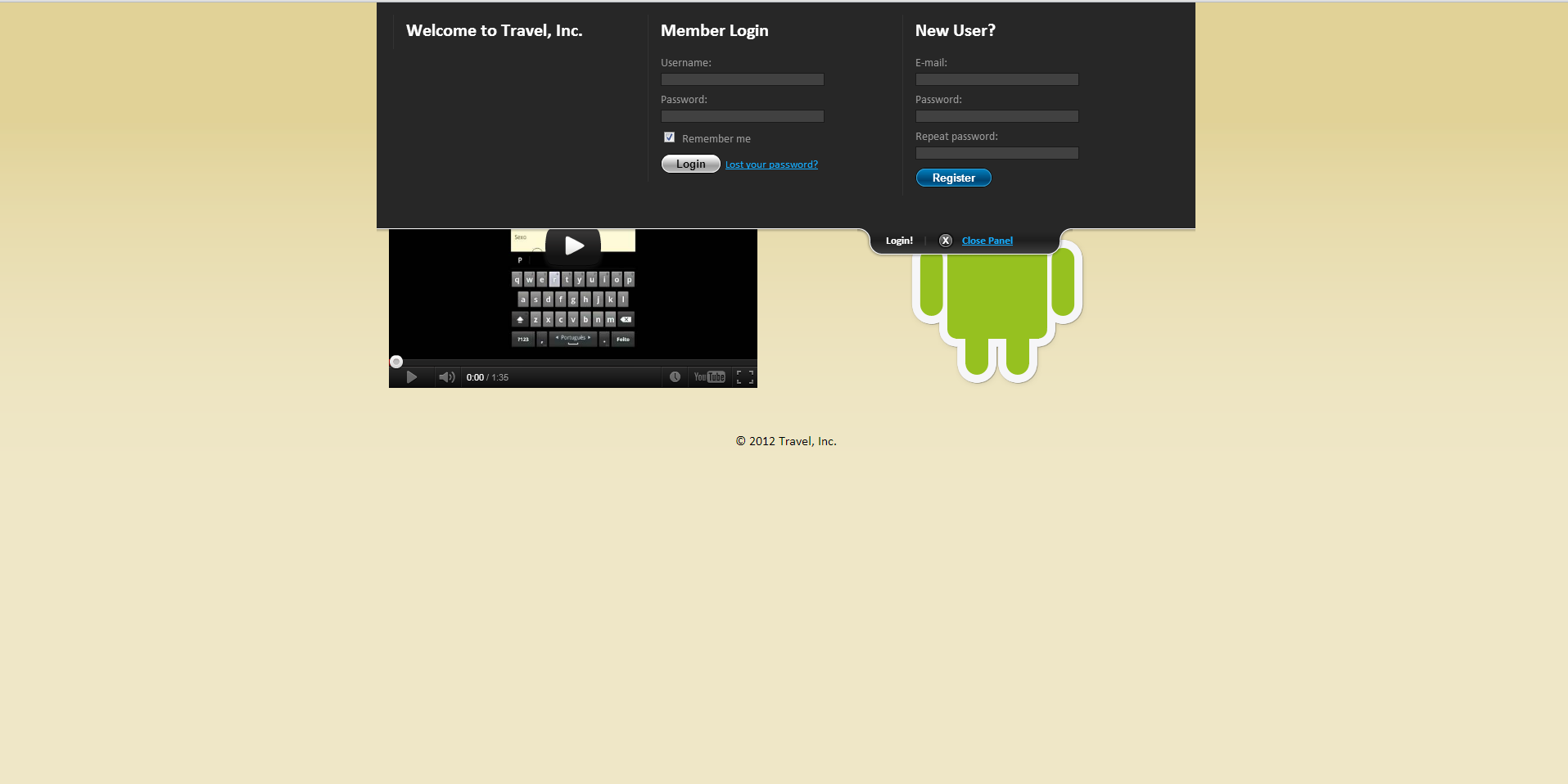
Página principal com login e registo
 ¶
¶
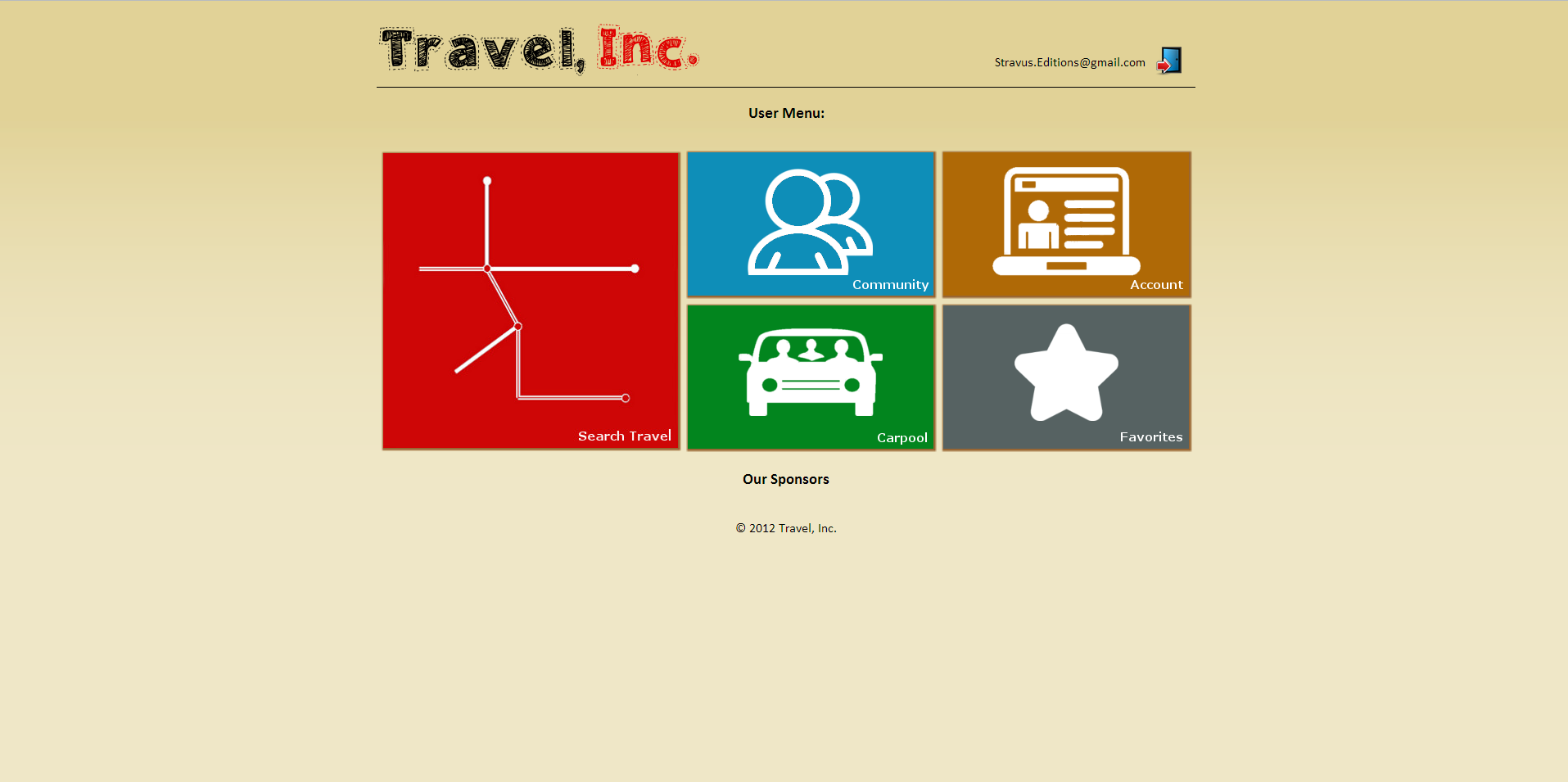
Menu principal de um utilizador registado
 ¶
¶
Aplicação Android¶
Uma demonstração do protótipo da aplicação e das funcionalidades já implementadas em Android pode ser encontrada em:
http://www.youtube.com/watch?feature=player_detailpage&v=BeTYloAfmAA
Ver página anterior: Protótipo | Ver página seguinte: Referências